 |
| Free Website Template for Creative Agencies |
About Template
Template Name: Creative AgencyDesigner: Vijay Thapa
This is a modern, clean and minimalist website template for any creative agencies. It is designed following the Strategic Web Design process.
So, the primary goal of this website design is to meet the organizational/business goals of creative agencies.
Some of the Design Principles followed by this website design are as follows
1. White Space and Clean Design
2. Visual Hierarchy
3. Occam’s Razor
Here, you can read the full detail about every section of this website design .
Features
1. Sticky Navigation Bar
The Navigation bar or Menu always sticks on the top of the page. It has Organizations on the left which is clickable and takes visitor to Home Page, when clicked.And on the left side lies the primary menu options like Home, About, Services, Blogs and Contacts. And on click, the page scrolls to the specific section of the website.
 |
| Sticky Navigation Bar and Full With Image Slider |
2. Full Width Image Slider
Slider lies after the navigation bar. Here, multiple images slides continuously and automatically. The slider image is displayed from edge to edge (full width display) of any device.But it does not cover full height of the device. And it's not a flaw, this design has a purpose. When slider do not cover the full height, the title of the next section is displayed which informs and makes user to scroll down.
So, the user does not leave the site without scrolling to the bottom of the page. Thus, fulfills the organizational goal to displaying the information and services of the organization.
And such design process of meeting business/organizational goal is known as Strategic Web Design.
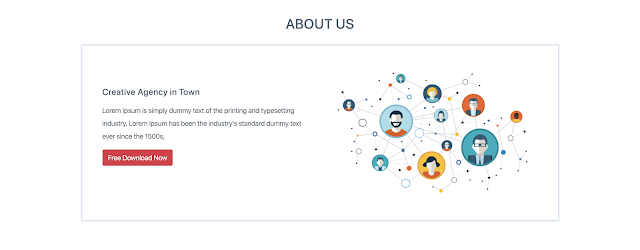
3. About Us Section
 |
| About Us Section |
Just below the slider, we have a "About Us" section. The title is big and bold and wrapped on h2 tag. After that we have a box containing image on the right side which covers 50% of the box. And on the left side, we have short description about the organization.
And Call To Action (CTA) button is just below the description. This CTA button can be used for various purposes like Register, Sell, Download, Contact, etc.
4. Services Section
 |
| Services Section |
And after the about us section, we have a "SERVICES" section. The title is big and bold. Below the title we have a rows of Services.
There are 3 services displayed on a row. Each Service box has an image and the title of the service lies over the image.
The design is clean and minimalist, so it's easier to understand by everyone.
5. Our Blogs Section
 |
| Blog Section |
Then we have a "BLOGS" section. It has a fixed and full size image as a background. The title is wrapped in h2 tag. Below the title, we have 4 boxes of blogs in a row.
Each box of blog contains an image on the top, and then title of the blog and "Read More" button at last. When clicked on this button, it will take you to the blog detail page.
6. Contact Us Section
In "Contact Us" section, we have contact details of the organization on the left side. Here, we have displayed the informations like Contact details, email address and a physical location of the organization. Here, the use of icons to represent each information makes it clear and simple.On the right side, we have a simple form to send messages or queries to the organization.
 |
| Contact and Footer Section |
7. Footer
At last, the "Footer" section has information of the designer on left side and on the right side we have quick links to some of the important pages of the website (Home, About, Service, Contact).Technologies Used
1. Bootstrap2. HTML5
3. CSS3
4. Font Awesome
This is a single page demo design . If you like this design and found the information helpful, then don't forget to SHARE it with your loved ones.
Donate
If the project was helpful to you and want to support me to create more free projects and free courses, then consider donating from the links (button) below.
PayPal[button_primary] Buy Me a Coffee ☕️[button_warning] Patreon[button_dark]









![Advertisement [ad]](https://blogger.googleusercontent.com/img/a/AVvXsEgVAiCox6-vLXsNZas8ks-nfos0PgdnL4yClmlqOkl92t7zGdYYiLBy9AHMZFxBYe06DVmN6JGQ9S0P3iClXk8l43FIQPDyAcx_uMmV0bN9JlKjTzOAi7YjmQo6cuvHgkEO76L-hcqV-TWE29v93eeFby8MOAOuJ8DcilHTPpfP8aKg8TG9uYCDaMxcr8H1=s600)

Comments